File types and Compression
Images, videos and animations are very useful for multimedia projects and are visually stimulating, though one problem with the implementation of them on websites is the high page load times if they have a large file size. Because some users accessing the website might have slow download speeds, media optimisations are required to allow them to use the website smoothly.
An example of good media implementation is below where I have edited a video together at a high resolution. This however does not impact the page load time of the website as it only needs to load the 560 x 315 resolution thumbnail image. The video only begins to download when you click play, meaning if the user doesn't want to watch the video, they are not subject to long load times. On top of that, it is an embedded Youtube Video which optimises the resolution of the video played based on the internet speed of the user, meaning if their connection is slow they only have to buffer a small file size at a time, but users with high internet speed will be able to enjoy the video at high resolution and fps.
Source Footage: Sea eagle - raw with no edits from Premier Pro - for comparison
Detailed Logbook: Eagle Video Logbook
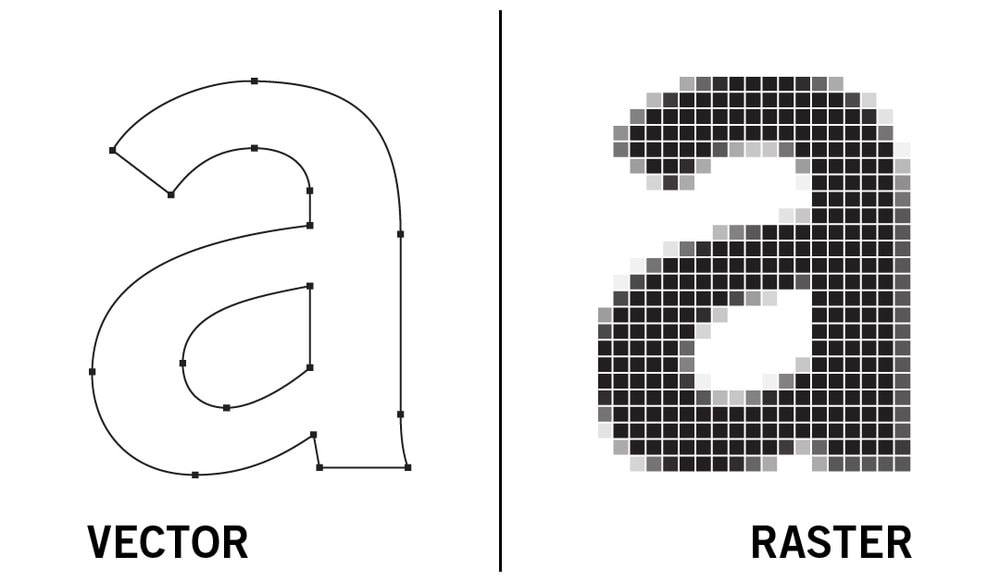
Raster vs Vector
There are two different types of digital graphic file types, Raster and Vector. Vector graphics are made up of paths and lines based on the mathematical equations. Raster is made up of pixels arranged in a grid pattern put together to create an image.
Vector
- The advantages of vector is that it can be scaled up or down without generalisation, making it useful for accurate geographical information to be scaled and and down.
- Although the disadvantages are that each point needs to be detailed explicitly, meaning it can take up large amounts of storage depending on how complicated the image is, it can also require a large amount of processing power to compile the mathematical formulas.
Raster
- The advantages of raster are that its file size is predictable and can be calculated based on the bit depth and resolution, it can also be easily manipulated by exterior software programs, and the grid layout makes it very compatible with limited raster based displays.
- The disadvantages are the inability to accurately represent lines when scaled down, and conversion from raster to vector can take up large processing power and time.

Seeka Creative - Vector vs Raster Files
File Types
Different files types are used to compress media, for raster media you have the selection of a .jpg, .gif, .png, .tiff and .bmp. And for vector media there is .svg, .pdf, .cdr and .eps.
For these different file types, they all compress in different ways. For example, .png compresses in a lossless format of RGBA, allowing for full RGB colours and transparency. While .jpg is just RGB and compressed to a lossy format and uses an algorithm that discards some of the image information in order to reduce the file size. A .bmp file is fully uncompressed raster information as it codes each pixel one by one, amounting to very large file sizes as the resolution increases.